Diabestie is a mobile app that incorporates AI and machine-learning technologies to discover diabetic-friendly options, teach fundamental knowledge, and build healthy habits.
Navigating diabetes can be confusing, especially for newly diagnosed patients. How can we support people in making lifestyle changes necessary for their long-term health?
Creating a mobile app that can assist people with diabetes to find diabetic-friendly dinings and products and learn fundamental knowledge daily to make them feel more confident.
We conducted this project with the design thinking process, a non-linear, iterative approach used by teams to tackle complex problems and create innovative solutions.
We initiated the project by conducting an in-depth research to understand diabetes management, our target audience and their needs.
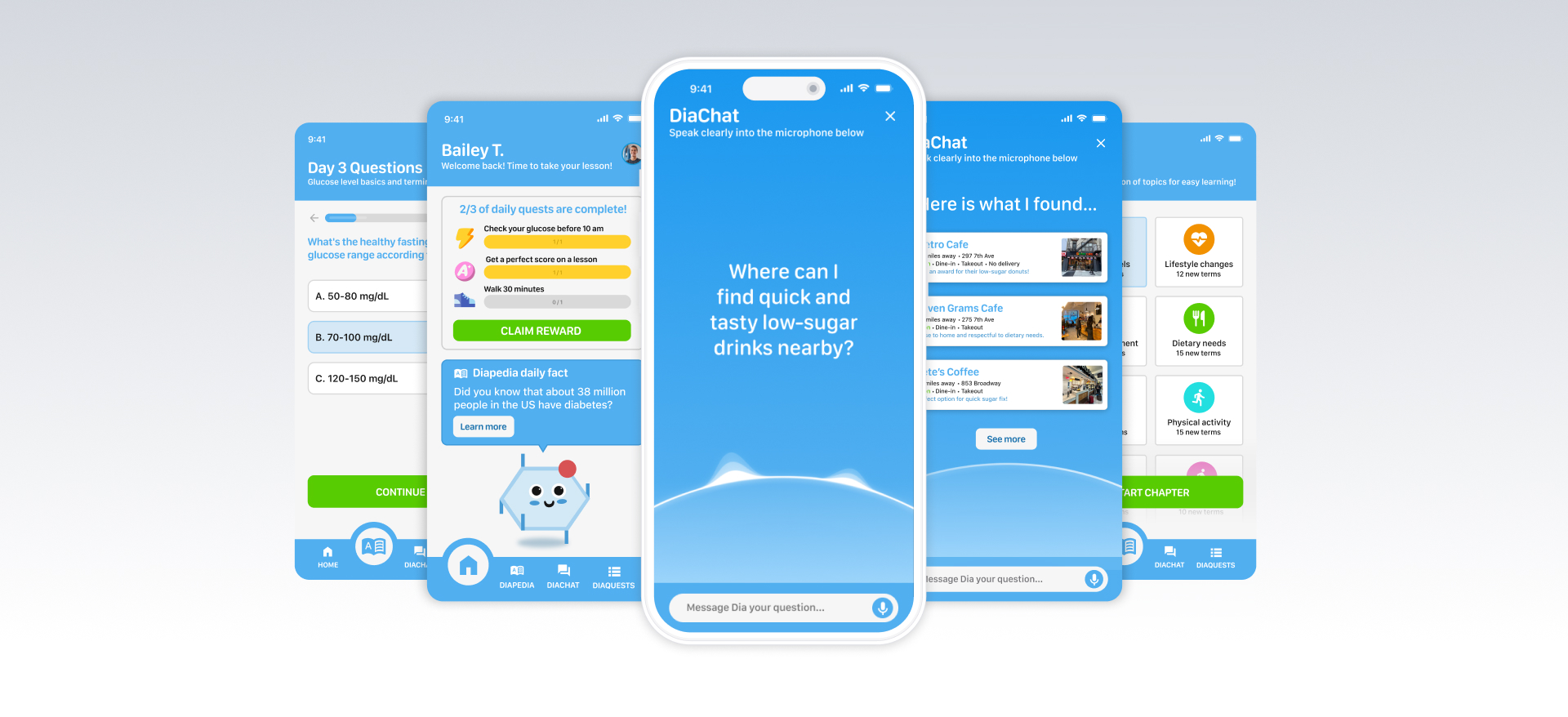
Intuitive and trustworthy, Diabestie is designed as a friendly and fun healthcare app specifically for diabetes lifestyle activities and knowledge.
.jpg)
The inclusion of a mascot brought a delightful moment to the app, elevating its welcoming and approachable essence.
The onboarding process serves as an opportunity to get to know new user’s needs and personalize the app experience.
Users can get an instant responses from AI Chatbot Dia whenever they have any questions regarding diabetes.
Get into the habit of managing diabetes and learn fundamental knowledge about diabetes.

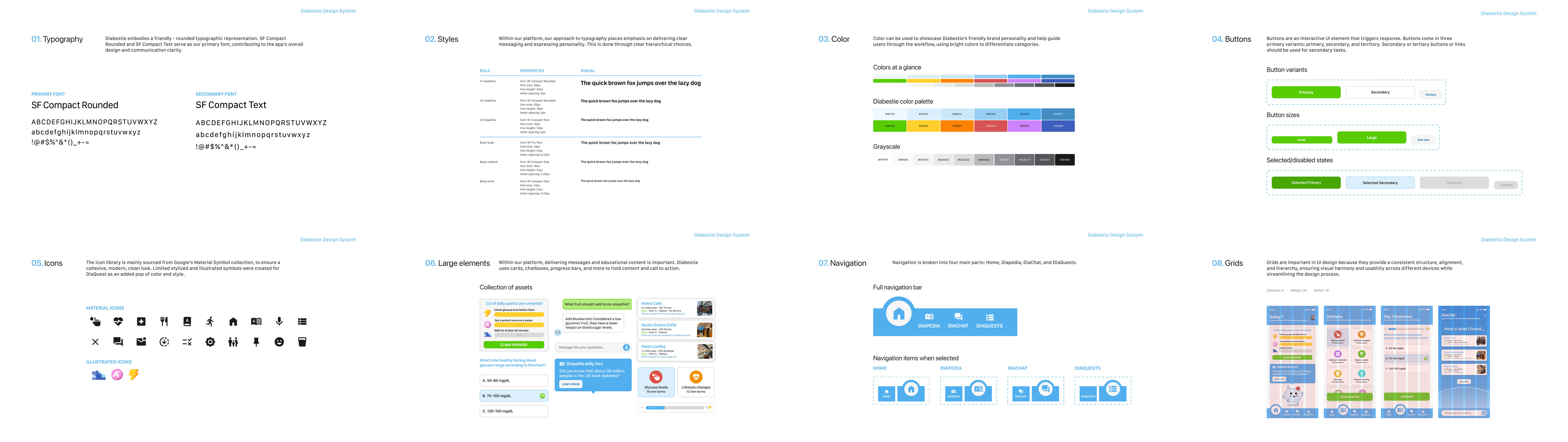
Encouraging and intuitive, the design system is structured to lay out a plethora of health-related information all at once.

I would explore UI elements more incorporating motion effects to enhance user engagement and make the app more visually appealing. Also, I would like to conduct more constructive usability testing.
I learned the importance of conducting empathy interviews, which played a critical role in helping us understand overlooked challenges faced daily by individuals living with diabetes.